Web Design Basics: Principles and Tutorials for Beginners

having a strong online presence is crucial for businesses and individuals alike.
Web design plays a pivotal role in creating visually appealing and user-friendly websites that leave a lasting impression on visitors.
If you are a beginner looking to dip your toes into the world of web design
In this article we will provide you with essential principles and tutorials to get started on your journey.
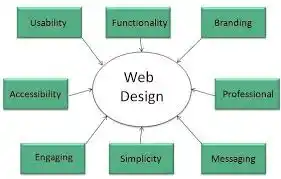
Web Design Principles
1. Visual Hierarchy
Visual hierarchy is the arrangement and prioritization of elements on a web page. It helps guide users’ attention and ensures that the most important information stands out. Use font size, color, and positioning strategically to establish a clear visual flow.
2. Simplicity
Simplicity in web design ensures that the website looks clean, uncluttered, and easy to navigate. Avoid overwhelming visitors with excessive graphics or text and focus on delivering a clear and concise message.
3. Responsive Design
With the increasing use of mobile devices, responsive design is essential. It ensures that your website adapts seamlessly to different screen sizes and resolutions, providing a consistent user experience across all devices.
4. Consistency
Consistency in design elements such as colors, fonts, and spacing creates a cohesive and professional look for your website. Consistency enhances brand recognition and makes navigation more intuitive for users.
5. User-Friendly Navigation
Intuitive navigation is vital to keep visitors engaged and encourage them to explore your website further. Implement a clear and logical menu structure, making it easy for users to find the information they seek.
6. Readability and Accessibility
Choose fonts and font sizes that are easy to read. Ensure that there is enough contrast between the text and background to improve accessibility for users with visual impairments.
7. Loading Speed
Optimizing the loading speed of your website is crucial for user experience and search engine rankings. Compress images, minify CSS and JavaScript files, and consider a reliable hosting provider to improve loading times.
Web Design Tutorials for Beginners
1. HTML and CSS Basics
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the building blocks of web design. Learn the basics of HTML to create the structure of your web pages and use CSS to style them visually.
2. Responsive Design
Dive into responsive design principles to ensure that your website looks great on various devices. Learn about media queries and how to create flexible layouts.
3. Web Graphics
Understanding how to optimize images for the web and use graphics effectively will enhance the visual appeal of your website.
4. UX/UI Design
Explore user experience (UX) and user interface (UI) design concepts to create user-friendly and visually appealing interfaces.
5. Web Design Software
Familiarize yourself with popular web design software like Adobe XD, Sketch, or Figma, to create mockups and prototypes of your designs.
6. Web Development Basics
A basic understanding of front-end development, such as JavaScript, will help you add interactivity and functionality to your web designs.
7. Test and Iterate
Regularly test your designs and gather feedback from users to identify areas for improvement. Iterate and refine your designs based on the feedback received.
FAQs
What are the basic principles of web design?
The basic principles of web design include visual hierarchy, simplicity, responsive design, consistency, user-friendly navigation, readability, and loading speed.
What are the 7 steps to web design?
The 7 steps to web design are research and planning, gathering content and assets, designing wireframes and mockups, developing the website, testing, launching, and ongoing maintenance.
Can you teach yourself web design?
Yes, you can teach yourself web design through online tutorials, courses, and practice. There are numerous resources available that cater to beginners and help them learn web design from scratch.
What are the 5 golden rules of web design?
The 5 golden rules of web design are: Keep it simple, be consistent, prioritize user experience, ensure readability and accessibility, and optimize loading speed. Following these rules will lead to a successful and engaging website.